
Portfolio Site Built with React
Description
I was reading through the new version of React JS documentation and
decided to follow along with the examples that are given there. It
ended up in this site built with parts of code from React docs that
I've adjusted to my needs.
I was mostly interested to see how everything functions once I
implemented it and only then adjusted the design and styling to make
it look presentable but without going too deep into it.
The site consists of components that I've inserted in its various
parts. Each of them represents a particular code example from the
documentation (they have individual descriptions, sepcifying what is
what).
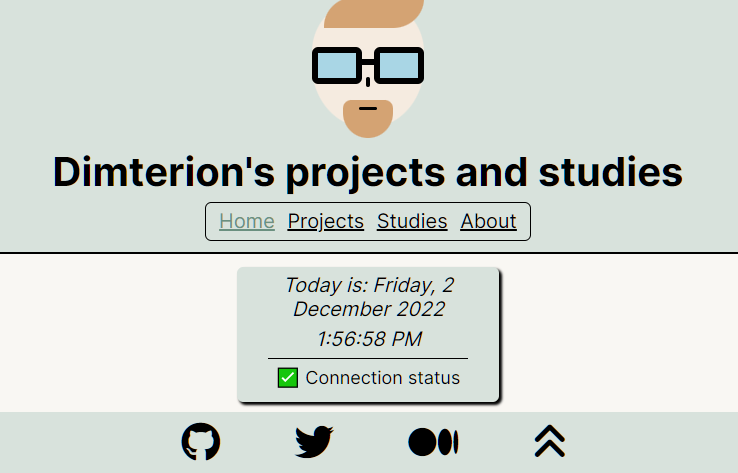
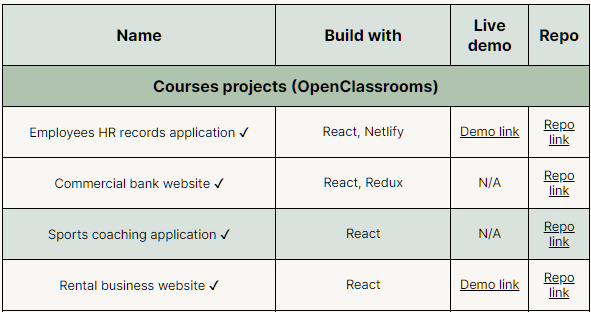
I also took advantage of this work to create a list of all of my
projects and studies and made separate pages for these two sections.
There are three articles I wrote about this process:
first one,
second one
and
third one.
Technologies
- - React JS
- - React Router
- - JavaScript
- - CSS
- - HTML
- - Prettier (code organizing)
- - Vercel (hosting)
Screenshots
Projects Table

Completed Courses